【簡単】ワードプレスのhtmlソースコードを確認・表示・コピーする方法

りあこです。
今日は、
ワードプレスのhtmlコードを
「確認・表示・コピーする方法」
についてお話します。
・・・と言ってみましたが、
正直なところ
この表現自体が正しいかどうか
あまり自信はありません(苦笑
じゃあ、なぜ
「そんな不確かなことを記事にするのか?」
については後ほどお伝えするとして、
先に、
ワードプレスの
htmlソースコードを
確認・表示・コピーする方法
からお話しますね!
目次
ワードプレスのhtml・ソースコードを確認する方法
- まず、コードを見たいサイト(記事)を開いてください。

仮に、今回は私が運営している「メルマガ登録ページ」を例にお話しますね。
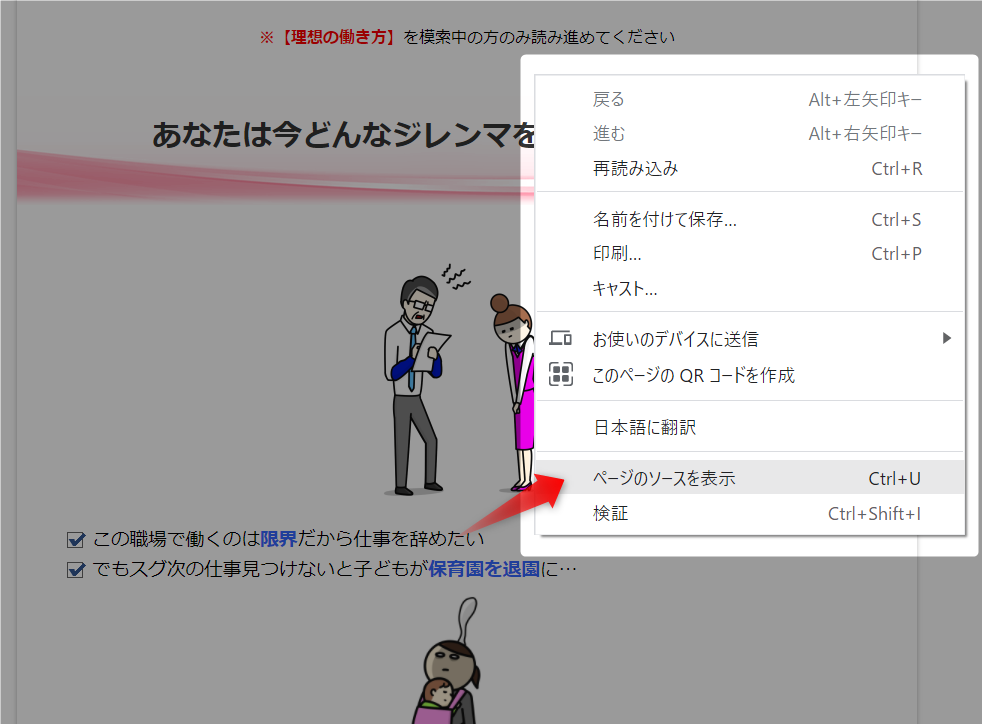
- コードを見たいページで「右クリック」します。

- 「ページのソースを表示」を選択。

ブラウザによって表現が違います。
- Google Chrome→「ページのソースを表示」
- Firefox→「ページのソースを表示」
- Internet Explorer→「ソースの表示」
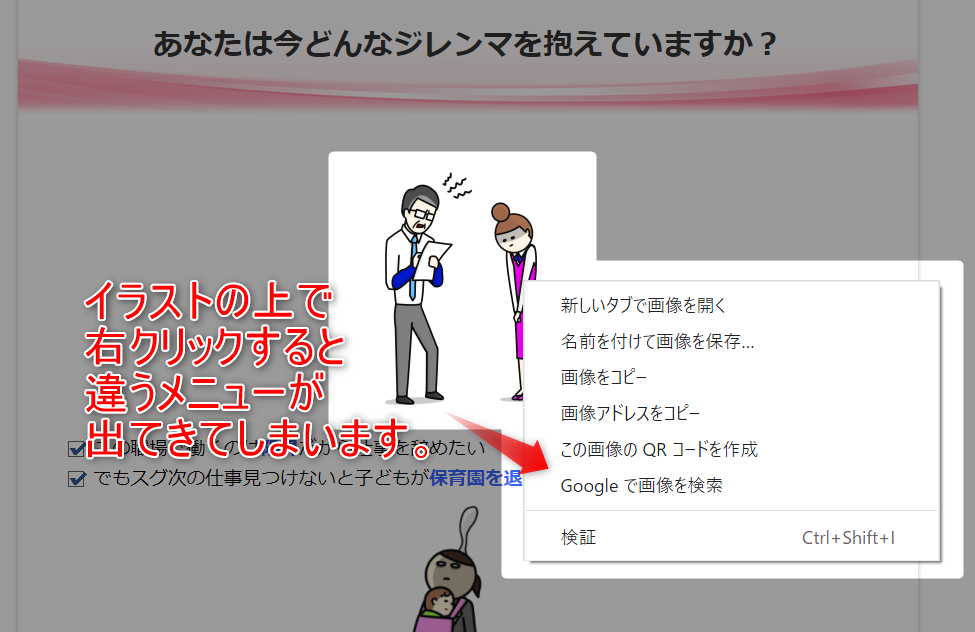
もし、「ページのソースを表示」「ソースの表示」などの項目が出てこないとしたら、右クリックする場所を変えてください。

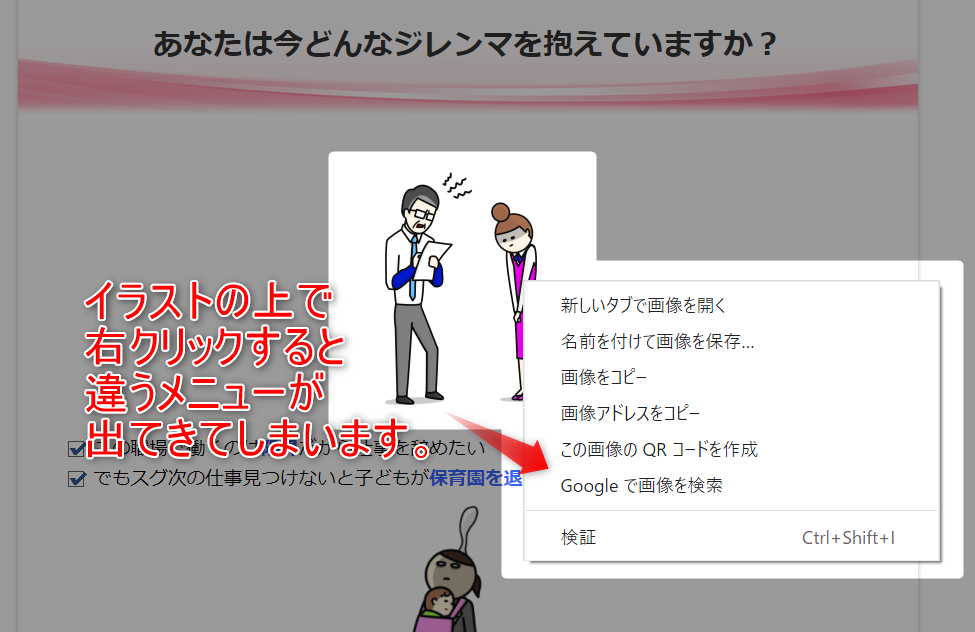
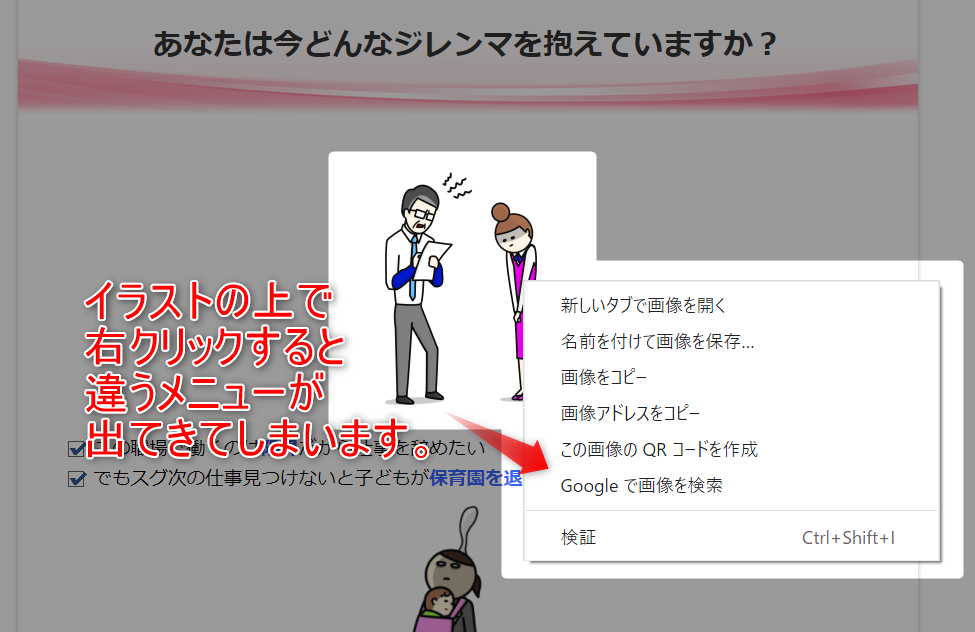
画像・イラストやフォーム等の上でクリックすると、違うメニューが出てきてしまいます。
文章の上や空白の箇所で右クリックしてみましょう。
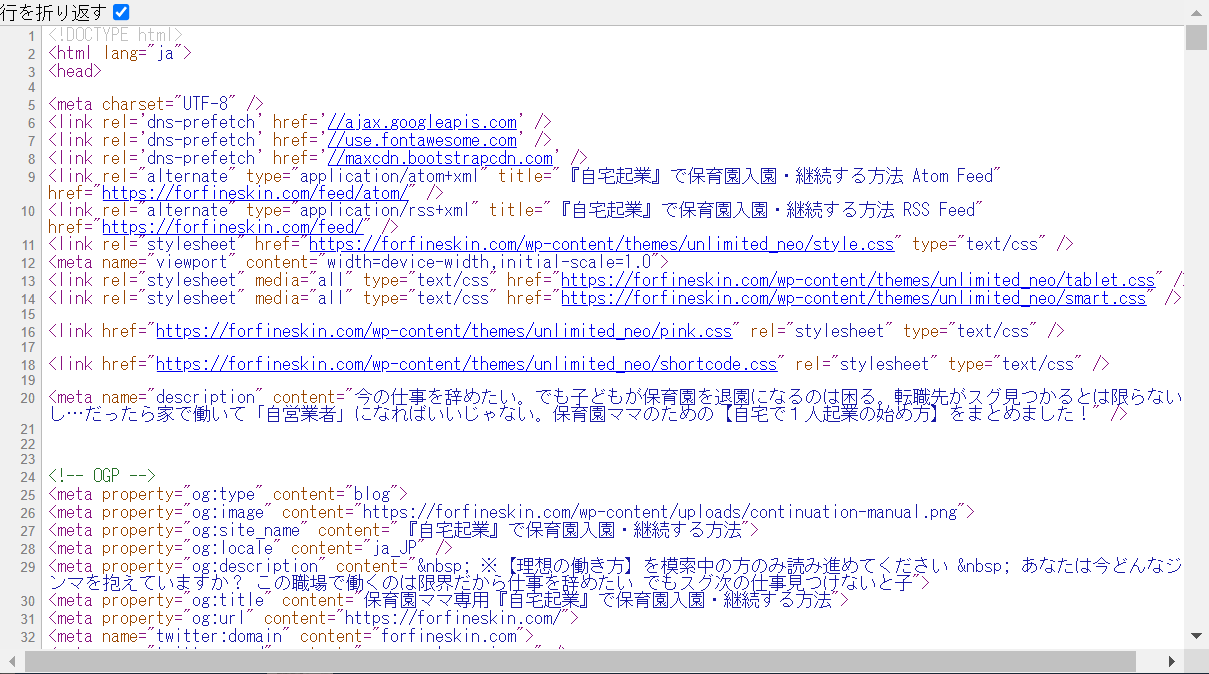
- WordPressのソースコード(html)が表示されました!

うまく表示されましたか?
今回あなたの知りたかったことは ↑ コレでしたか?
コピーするHTMLコードの場所がわからないときは?
また、コードの表示を確認して
「どこからどこまでが自分の探しているコードなのか?」がわからないようでしたら
一度、HTMLの入門書を読んでみると良いです。
自分でアレコレ試してみると、だいたい感覚がつかめるようになりますよ。
ほんの「ささいなこと」でつまづいていました。
ここまで、コードの確認&コピーする方法をお話しましたが、いかがでしたか?
じつは私、ブラウザでコードを表示させる方法はすでに知っていたのですが、先日何度やってもうまくいかなくて。
うまくいかなかった原因は、
メルマガ登録フォームの上で右クリックしていたから。

画像(イラスト)の上で右クリックするときと同様に
「ページのソースを表示」の項目が見つからずだいぶ遠回りしてしまった、というわけなのです。
ほんと、ブログってちょっとした些細なことでつまづくものですね(^^;
でも、おかげで
他にも同じようなところでさまよっている人がいるんじゃないかな?って気づくことができましたよ。
WPでコードを確認したい「表示させる方法」ではない!
例えば今回、私はまず
「ワードプレスのコードを表示させる方法」
って検索して調べたんですけどね?
検索結果に出てくる記事がすべて
自分の知りたいことと違っていたんです。
→ワードプレスでコードを確認する方法
→ワードプレスでコードを(記事内などに)表示させる方法、記述する方法
コードを表示させたいのではなく
「コードを確認したい」んですよね。

ほら~!お仲間いるじゃない!
で、自分の検索履歴を見てみたら…
- ワードプレスのhtmlをコピーする方法
- ワードプレスのソースをコピーする方法
- WordPress ソースコード 表示
- WordPress htmlコード 表示
- WordPress htmlコード 確認
- WordPress ソースコード 確認
- WordPress ページのソース
- WordPress ページのソースを確認する方法
- wordpress ソースコードの記述を見る方法
- Chrome ページのソースを表示
めちゃくちゃさまよってました(笑)
おそらくこういった言葉は、私のようなシロウトさんだから出てくるキーワードなのかな…と思いまして。

確信しまして、今回記事にまとめさせてもらいました。
お疲れさまでした。